Coding
We know what to write, we now how to present; let's make it real. A good start is always to denote every visible 'object':
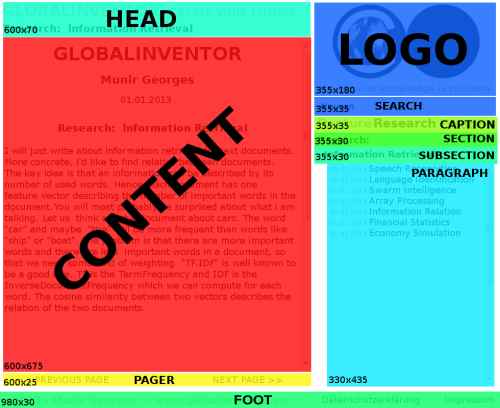
A "boxed layout" it state of the art where each box referes to one "div" html-container. Open a pure text editor and add write a pure html file with "head" and "body". The "head" contains the title and some meta information. My pure html5 file looks like: Now go on and add the "div-layout" in line 14. My layout is roughly: I'd like to write a few words about the black boxes above where the code is presented. This was realized usind the code from "https://github.com/alexgorbatchev/SyntaxHighlighter". Let's go on; Now is the time to grep a pen. Just note the possition and size for every colored box. I use the mouse x,y position indicator from my image processing software and a palmful of mental calculator.

This information enables you to create a CSS file. The you should be able to see your page in a web browser:

It is always good to validate the site, just to see if you made big mistakes which are not visible:
