Design
Business before pleasure. Let's think about our webpage. What will be the content and who should read it? How often are updates proposed and how long is an entry on average? Is there an exclusive area for members or is there an online shop? What is about advertising? What is about user experience? Is there an art gallery etc.First at all, you should think about the content and the target group. It is often sufficient for privat webpages - and even not the worst thing - to take its own mind as reference. However, let us assume you know what you'd like to publish. The next step should be about usability. This step could become quit difficult depending on your target group. But, don't worry just do it. A webpage is never made for infinity.
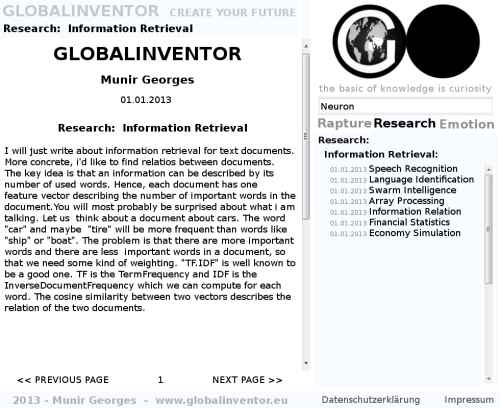
Let's talk a bit about webpage design. I made some experiments and measurements when I start with webdesign a long time ago. Anyway, I do still observe similar user behaviour. There are various sections on screen causing various attention. You can do a lot of research in that area, especially if you'd like to find the best possition for advertising generating the most profit. However, this is not our intention. The upper right corner is probably one of the first area which a user observes. This is also a typicall region for TV branding. The lower right corner is often unperceived when the user is just consuming content. If the user is searching for an information, the full upper and lower area will be analyzed. So, I decided to put my logo somewhere in the upper right area of my webpage. All the standard information is located at the button line.
The left hand side and the middle part of a webpage is typically the one producing the most attention. I put my content somewhere in the middle slightly shifted to the left. However the right hand side is the best place for cursory glance content. A banner ad would be best placed there. Anyway, I put my webpage navigation in that area.
Webpage usability is a great research area. The green body of my new webpage is given below:

The major portion of the design is done. Now let's talke about the user interaction. The best thing you can do for your user is to provide various interaction models. My webpage can be controlled using the global navigation on the right hand side or the navigation on the top.
But this is enough, let's talke about the background in the next section "Coding".